Documentación de pizarras para desarrolladores¶
Editor de Pizarras¶
Esta herramienta proporcionara todos los instrumentos necesarios para la edición de las pizarras interactivas.
Acceso a la herramienta¶
Ingresando a través del vinculo https://sabios.librosylibros.co:3031/ (administrador de la herramienta de pizarras), es posible acceder al editor, por medio de la columna Acción del contenido de Pizarras.



Otra manera de tener acceso al editor de pizarras es a través de la creación de una nueva pizarra, que inicialmente redirige al usuario al modal de parametros de la pizarra y consecuente a esto al editor de pizarras interactivas para su adecuada edición.

Contenido Editor Pizarras Interactivas¶
Una vez en el editor de pizarras se encontrara una interfaz que permitirá la creación y edición de contenido en pizarras interactivas.
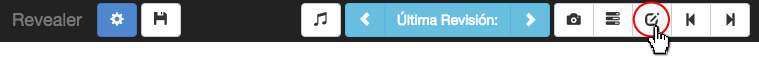
En la parte superior, se encuentra la barra principal del editor. Sera posible trabajar con varios botones y botones de navegación que permitirán la función de trabajo del editor de pizarras.

Botón Editor de Contenido¶
El botón de configuración de contenido permite visualizar la interfaz de edición para los elementos de cada una de las diapositivas de la pizarra.

Botón Guardar¶
El botón guardar permite salvar los cambios que se realicen en el contenido de la pizarra.

Botón Editor de Ecuaciones¶
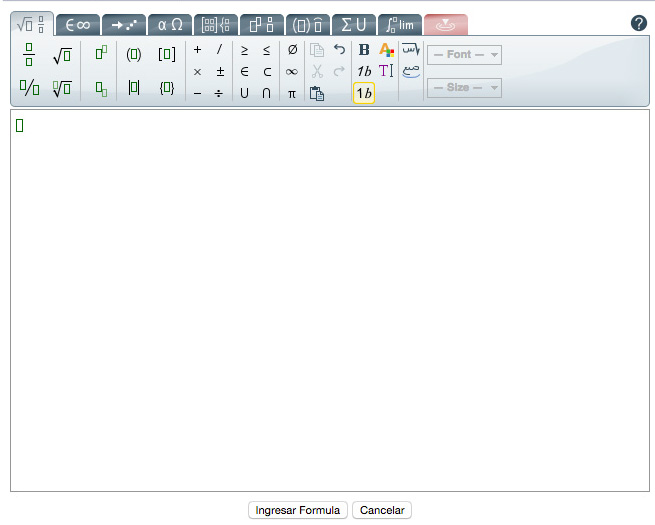
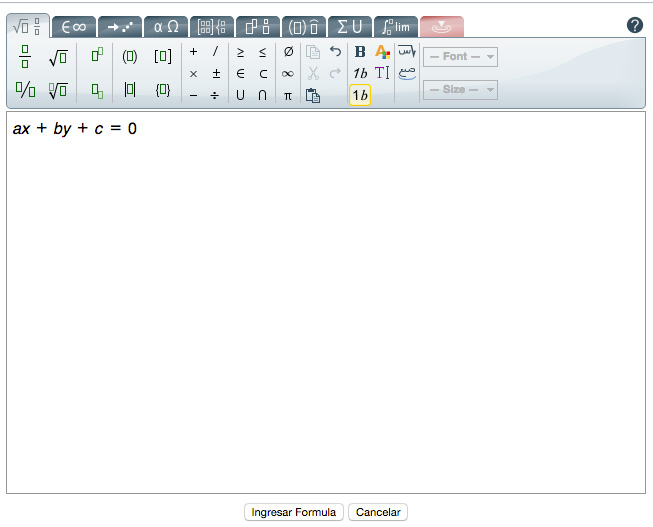
El botón de ecuaciones permite abrir el editor de ecuaciones Wiris para reproducir el contenido digitado de expresiones matemáticas en código Latex.


Al ingresar la expresión matemática el editor devuelve el valor de la ecuación en código Latex, para ser usada en el contenido de la pizarra.


Versión de la Pizarra¶
El campo y botones de navegación de la versión de la pizarra permite percibir y guardar las diferentes versiones de los cambios que se hayan ejecutado en la pizarra.

Si se trabaja en una versión anterior de la pizarra, se crea una nueva versión pública.
Botón Cargar Imagen¶
El botón agregar imagen permite cargar imágenes para ser asignadas como respuestas de cada una de las diapositivas.

Es necesario estar ubicado en la diapositiva en la que se pretende cargar la imagen de respuesta de la misma.

Botón Editar Parámetros¶
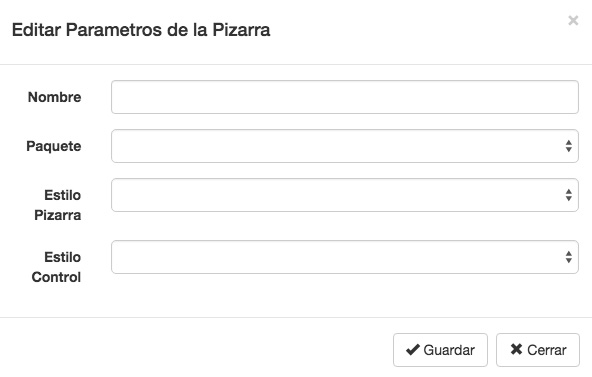
El botón editar parámetros de la pizarra permite editar la información que se hayan incluido al momento de la creación de la pizarra.


- El campo Nombre debe llevar el nombre de la pizarra.
- El campo Paquete debe contener el grupo al que se ubica la pizarra.
- El campo Estilo Pizarra debe contener el estilo al que se concede la pizarra.
- El campo Estilo control debe contener el estilo control al que se ubica la pizarra, es decir el estilo del área al cual la pizarra va a pertenecer.
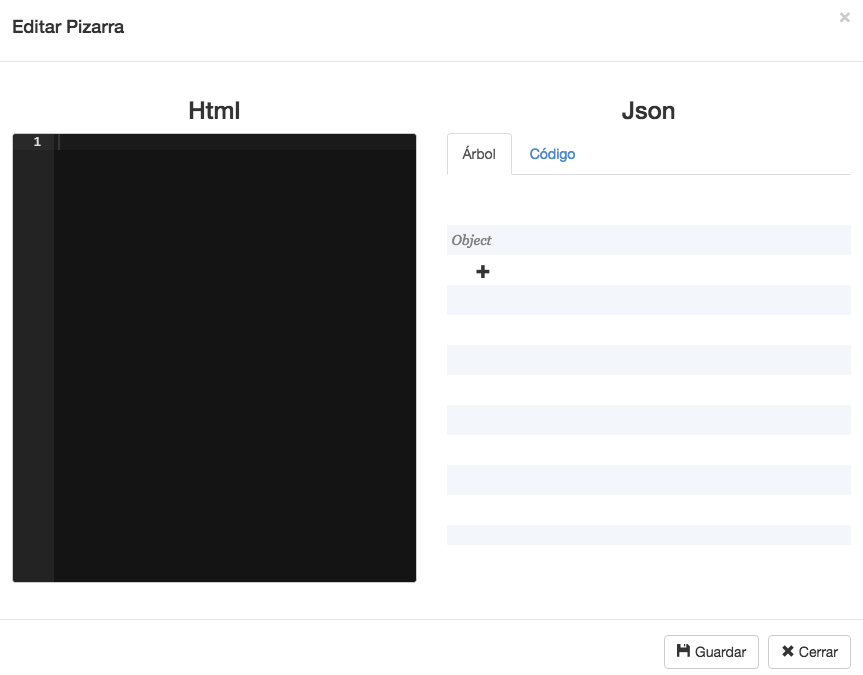
Botón Editar Pizarra¶
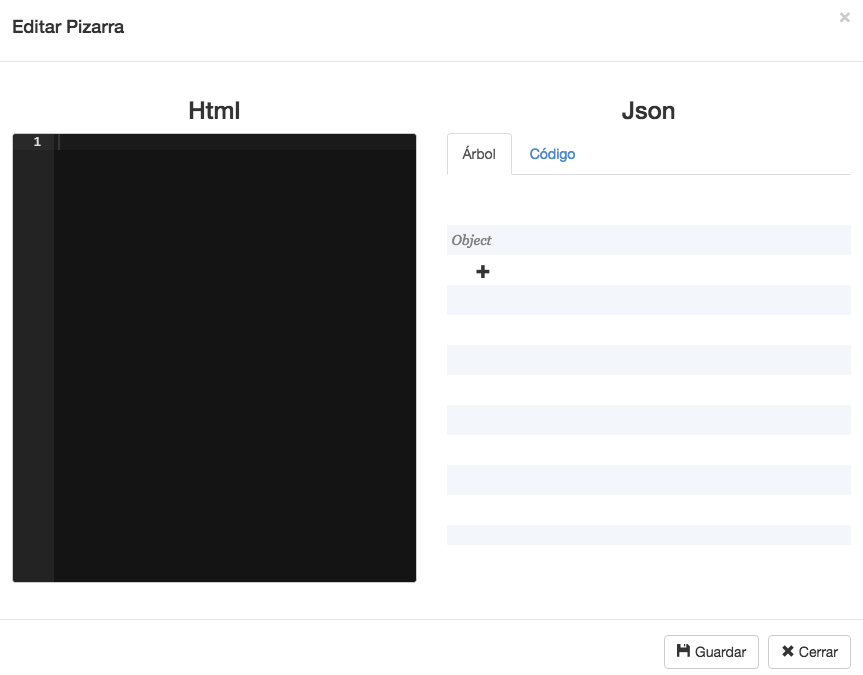
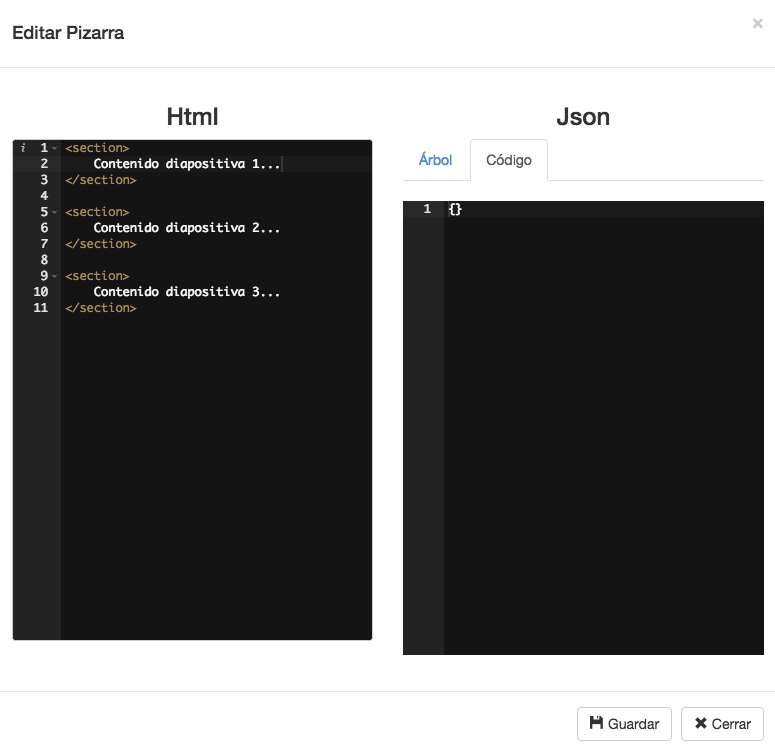
El botón editar pizarra permite editar el contenido HTML y JSON de la pizarra que básicamente sera la estructura primordial de una pizarra.


Editor de Contenido¶
La interfaz del editor de los contenidos tiene las herramientas para la edición de los contenidos en cada una de las diapositivas de las pizarras. Es posible ingresar a través del botón de configuración de contenido que se encuentra en la barra superior del editor.



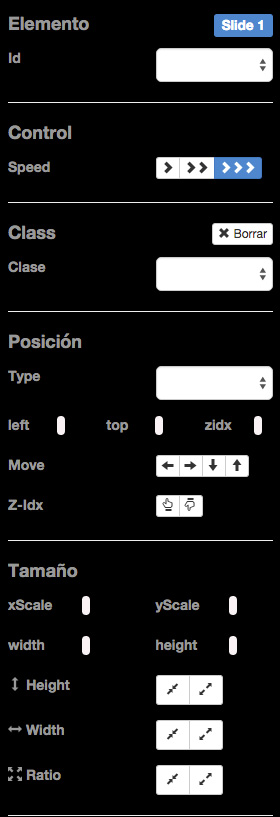
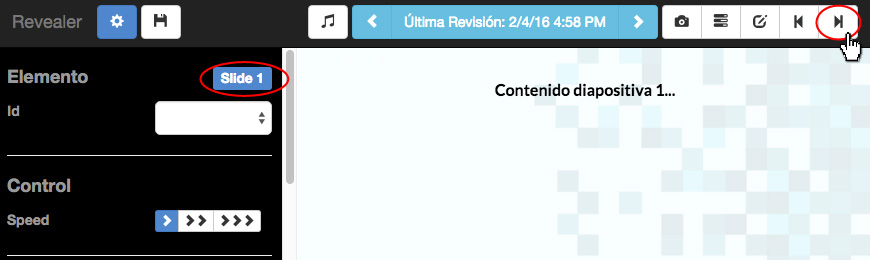
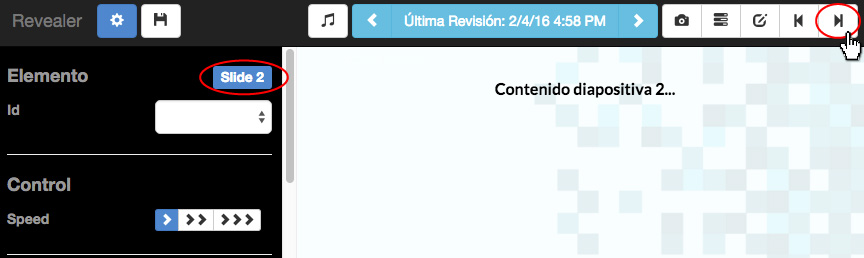
Elemento¶
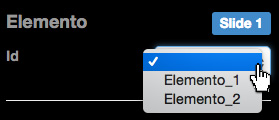
El campo Elemento muestra información acerca del slide (diapositiva) en el que se encuentra el usuario y permite seleccionar a través de un id los elementos que se haya agregado al contenido HTML.


Los elementos que sean seleccionados en este campo a través del id, podrán ser manipulados por los parámetros de este editor.
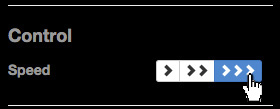
Control¶
El parámetro Control permite proporcionar una velocidad al control de cambio de una propiedad, es decir, que si se quiere hacer la translación de un elemento dentro del contenido de una diapositiva, es posible hacerlo con tres variaciones de velocidad.

Clase¶
El parametro Clase le permite al usuario asignar una clase que se haya creado previamente dentro de un estilo css a un elemento.

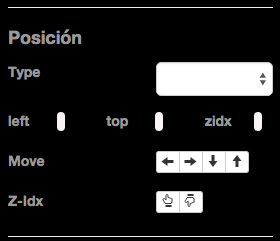
Posición¶
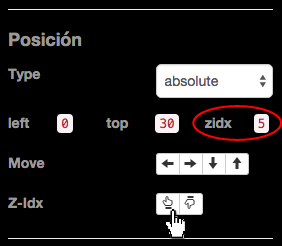
El campo Posición permite configurar parámetros de ubicación a un elemento. Las propiedades que son posibles modificar en este campo son: position, left, top y z- index. Los valores se verán reflejados en el campo.

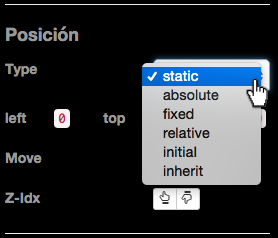
La propiedad Type (tipo de posición) de un elemento puede clasificarse en los siguientes tipos: static, absolute, fixed, relative, initial e inherit. Dependiendo de la propiedad que se asigne a un elemento, la ubicación de este se vera afectada en el campo de acción de una pizarra.

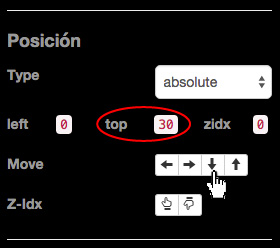
Los valores de las propiedades left y top serán asignados dependiendo al tipo de posicionamiento que se le asigne a un elemento. Estos valores corresponderan a un posicionamiento en el eje cartesiano. Los valores de posicionamiento serán asignados en píxeles (px).

La propiedad z-index permitira a un elemento tener una profundidad mayor o menor con respecto al resto de los elementos existentes en la diapositiva.

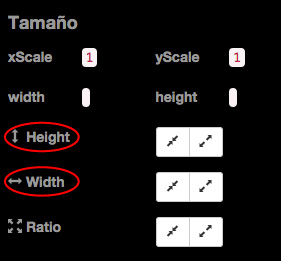
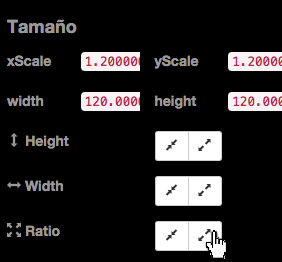
Tamaño¶
El campo Tamaño proporciona información acerca de las dimensiones de un elemento (altura y anchura). Los valores estarán reflejados en el mismo campo.

Los valores de las propiedades del tamaño Height y Width serán asignadas en píxeles(px), además es posible hacer un escalamiento proporcional con la propiedad Ratio.

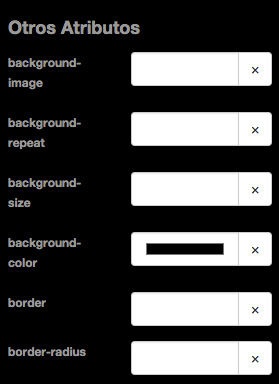
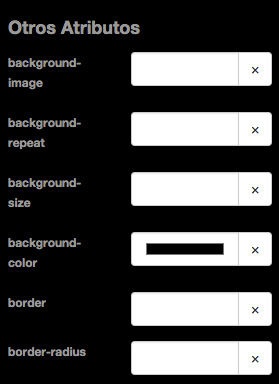
Otros Atributo¶
El campo Otros Atributos proporciona la edición de las propiedades: background-image, background-repeat, background-size, bacground-color, border y border-radius.

- La propiedad background-image permite al usuario agregar una imagen de fondo a un elemento.
- La propiedad background-repeat permite al usuario repetir o no, una imagen de fondo de un elemento.
- La propiedad background-size permite al usuario editar el tamañao de una imagen de fondo de un elemento.
- La propiedad background-color permite al usuario poner un color de fondo a un elemento.
- La propiedad border permite al usuario poner un borde a un elemento.
- La propiedad border-radius permite redondear los border de un elemento.
Todos los cambios que se hagan con el editor de contenido se verán reflejados en el contenido Html de modal Editar Pizarra.
Todos los cambios que se hagan con el editor de contenido deberán ser guardados para que la edición de los contenidos se vea reflejada en el campo de trabajo.
Flujo de trabajo¶
Todo el contenido de la pizarra se digitara en el campo Html y Json del modal Editar Pizarra. Para ingresar a este modal de edición hay que entrar por medio del botón editar pizarra.

La estructura de un Html para las pizarras se dividen en secciones. Cada etiqueta <section> </section> conforma una diapositiva de la pizarra. Todo el contenido de la diapositiva tiene que estar dentro de las etiquetas <section> </section>.
La código Json debe estar siempre dentro de una llave de apertura y llave de cierre.




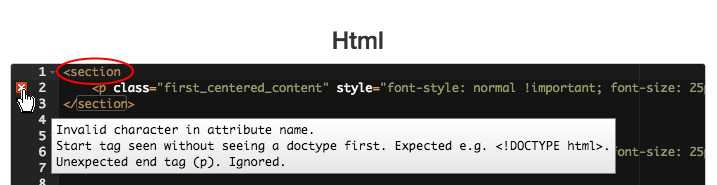
En el momento que se edite el Html o el Json aparecerán advertencias en la parte inferior y superior del modal.


Estas alertas indican que si el contenido que se haya editado no es guardado se perderán los cambios realizados.
En el momento que se realiza un cambio en el contenido Html o Json el botón guardar del modal y el botón guardar pizarra de la barra superior del editor se pondrán en rojo como alerta de que el contenido debe ser guardado. Si se cierra el modal de Editar Pizarra y no se guardan los cambios no se actualizara el contenido que se haya editado.


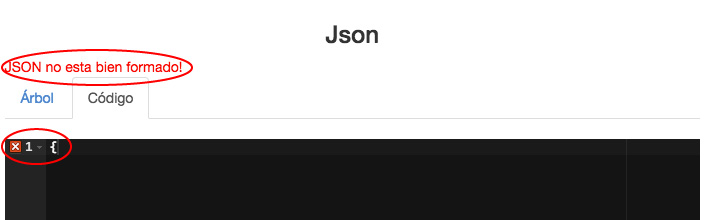
Si el código Json que se haya digitado tiene algún error se presentara una alerta en la parte superior del campo, informando que el Json no esta bien formado, también se mostrara un aviso en la linea de código que persista error. Para este caso no se agrego la llave de cierre.

Igualmente para el campo Html. Para este caso no se cerro adecuadamente la etiqueta <section>.

Herramienta de Pizarras¶
Esta herramienta proporcionará todos los instrumentos necesarios para la creación y edición de las pizarras interactivas.
Acceso a la herramienta¶
Ingresando por medio del enlace https://sabios.librosylibros.co:3031/ es posible tener acceso al administrador de pizarras que permitirá ingresar a la herramienta de pizarras interactivas.

Contenido herramienta Pizarra Interactiva¶
En el contenido de la herramienta Pizarra Interactiva predominan los siguientes enlaces:

- Pizarras

- Estilos

Pizarras¶
Pizarras¶
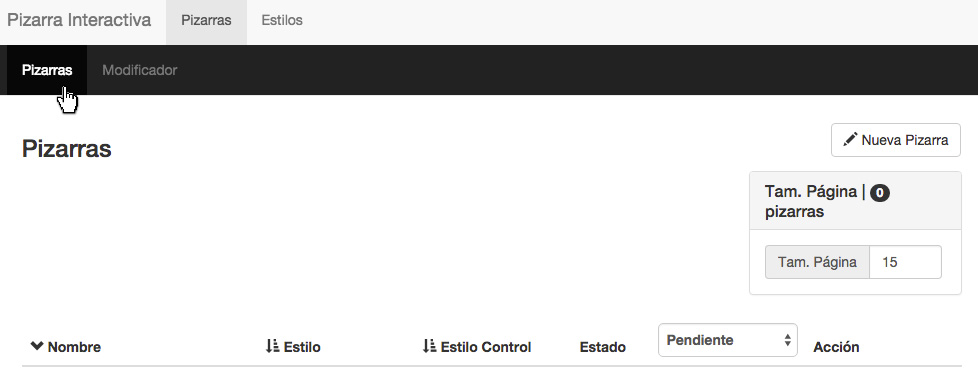
El enlace de Pizarras permite el acceso al contenido de Pizarras.

En la paginación es posible ver la cantidad de páginas en la que se divide la cantidad de contenido de pizarras existentes.

En la parte superior derecha de la página se encuentra el botón Nueva Pizarra con el cual es posible la creación de nuevas pizarras.

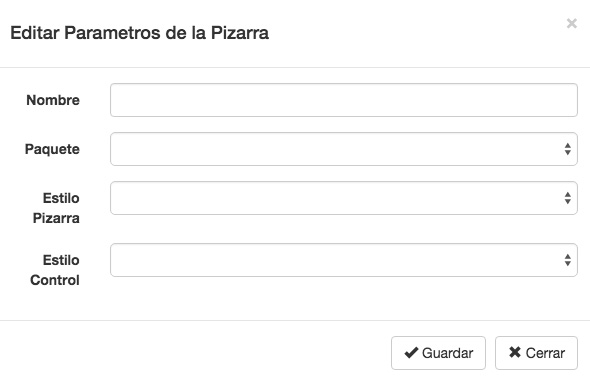
Para la creación de una nueva pizarra es necesario llenar el formulario de Parámetros de la Pizarra.

- El campo Nombre debe llevar el nombre de la pizarra.
- El campo Paquete debe contener el grupo al que se ubica la pizarra.
- El campo Estilo Pizarra debe contener el estilo al que se concede la pizarra.
- El campo Estilo control debe contener el estilo control al que se ubica la pizarra, es decir el estilo del área al cual la pizarra va a pertenecer.
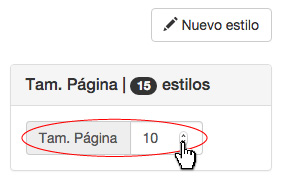
En la parte inferior del botón de creación de pizarras se encuentra el tamaño de página, el cual es posible modificar para adecuar la cantidad de pizarras que pueda contener cada una de las páginas.

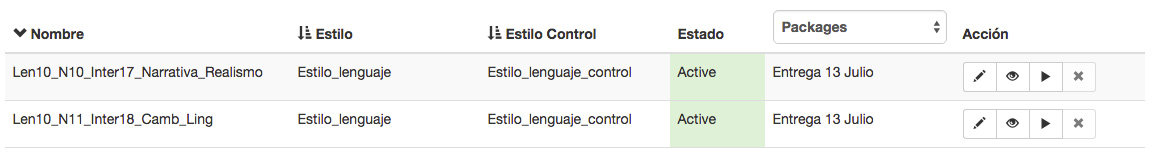
El contenido de esta página se encuentra conformada por cada una de las pizarras que hayan sido creadas a través de esta herramienta. Las pizarras están tabuladas con las propiedades Nombre, Estilo, Estilo Control, Estado, Paquetes y Acción. Esto permite la creación de una estructura organizada para efectos de búsqueda.

- La columna Nombre contiene cada uno de los nombres de las pizarras que se hayan asignado.
- La columna Estilo incluye el estilo que se haya asignado a la pizarra.
- La columna Estilo Control representa el estilo del área que se haya asignado a la pizarra.
- La columna Estado comprende la disposición en la que se encuentra la pizarra, es decir, activa o inactiva.
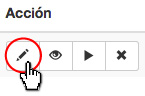
- La columna Acción contiene las acciones que son posibles efectuar sobre cada pizarra. Entre ellas se encuentran: editar una pizarra, pre visualizar una pizarra, ejecutar una pizarra y eliminar una pizarra.
Columna Acción¶

La acción editar pizarra permite al usuario a través del Editor de Pizarras modificar los contenidos de la misma.

La acción pre visusualizar permite al usuario ver antes de la ejecución una pizarra.

La acción ejecutar pizarra permite al usuario efectuar la pizarra en su estado final.

La acción eliminar pizarra permite al usuario suprimir una pizarra del contenido general.

Modificador¶
El enlace Modificador contiene los campos que permiten el reemplazo de Strings (cadena de caracteres).
[]*static/images/hrImagen*12_1-01.jpg)
En el campo Buscar String se tiene que introducir la cadena que se desee reemplazar y en el campo Reemplazar String se tiene que poner la cadena, por la cual se quiere reemplazar el String que se haya digitado en el campo de búsqueda. Con el botón Encontrar ejecutamos una búsqueda del String en las pizarras y con el botón Reemplazar se sustituyen los Strings que se que se deseen reemplazar.
Estilos¶
Recursos¶
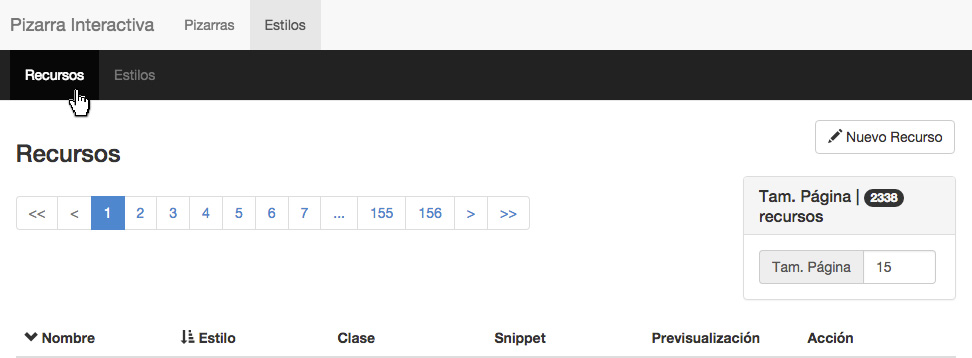
El enlace de Estilos permite el acceso al contenido de Recursos.

En la paginación es posible ver la cantidad de páginas en la que se divide la cantidad de contenido de recursos existentes.
En la parte derecha de la página se encuentra el botón Nuevo Recurso con el cual es posible la creación de nuevos contenidos para las pizarras.

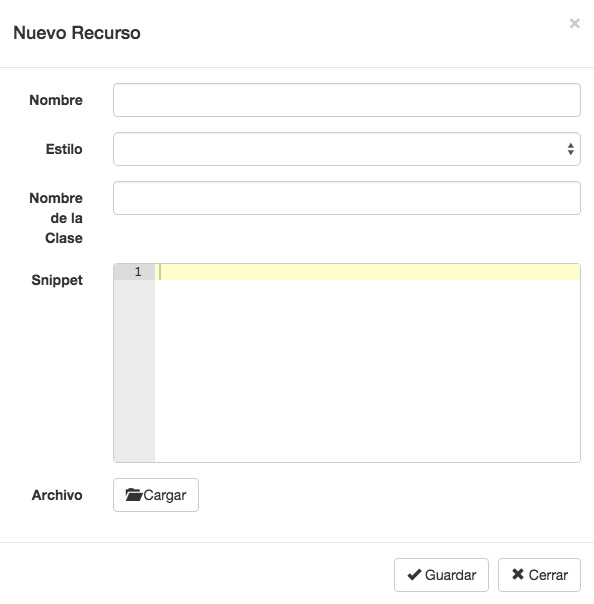
Para la creación de un nuevo recurso es necesario llenar el formulario de Nuevo Recurso.

- El campo Nombre debe llevar el nombre de la del recurso.
- El campo Estilo debe contener el grupo al que se ubica el recurso.
- El campo Nombre de la clase debe contener la clase que se le asigna y por la que será conocida el recurso, si es que el recurso se asigna a una clase.
- El campo Snippet debe contener una pequeña parte reusable de código fuente o texto que ejemplifique el uso del recurso o de la clase del recurso.
- El campo Archivo carga el recurso que se pretende adjuntar al contenido de recursos.
En la parte inferior del botón Nuevo Recurso se encuentra el tamaño de página, el cual es posible modificar para adecuar la cantidad de recursos que pueda contener cada una de las páginas.

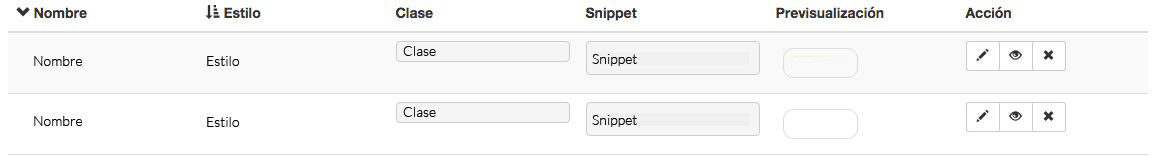
El contenido de esta página se encuentra conformada por cada una de los recursos que hayan sido creadas a través de esta herramienta. Las recursos están tabulados con las propiedades Nombre, Estilo, Clase, Snippet, Previsualización y Acción. Esto permite la creación de una estructura organizada para efectos de búsqueda.

- La columna Nombre contiene cada uno de los nombres de las pizarras que se hayan asignado.
- La columna Estilo incluye el estilo que se haya asignado a la pizarra.
- La columna Estilo Control representa el estilo del área que se haya asignado a la pizarra.
- La columna Estado comprende la disposición en la que se encuentra la pizarra, es decir activa o inactiva.
- La columna Acción contiene las acciones que son posibles efectuar sobre cada pizarra. Entre ellas se encuentran: editar una pizarra, pre visualizar una pizarra, ejecutar una pizarra y eliminar una pizarra.
Columna Acción¶

La acción editar recurso permite al usuario editar la información y contenido del recurso.

La acción pre visualizar recurso permite al usuario ver el recurso.

La acción eliminar recurso permite al usuario suprimir un recurso del contenido de recursos.

Estilos¶
El enlace de Estilos permite el acceso al contenido de Estilos.

En la paginación es posible ver la cantidad de páginas en la que se divide la cantidad de contenido de recursos existentes.
En la parte derecha de la página se encuentra el botón Nuevo estilo con el cual es posible la creación de nuevos estilos para las pizarras.

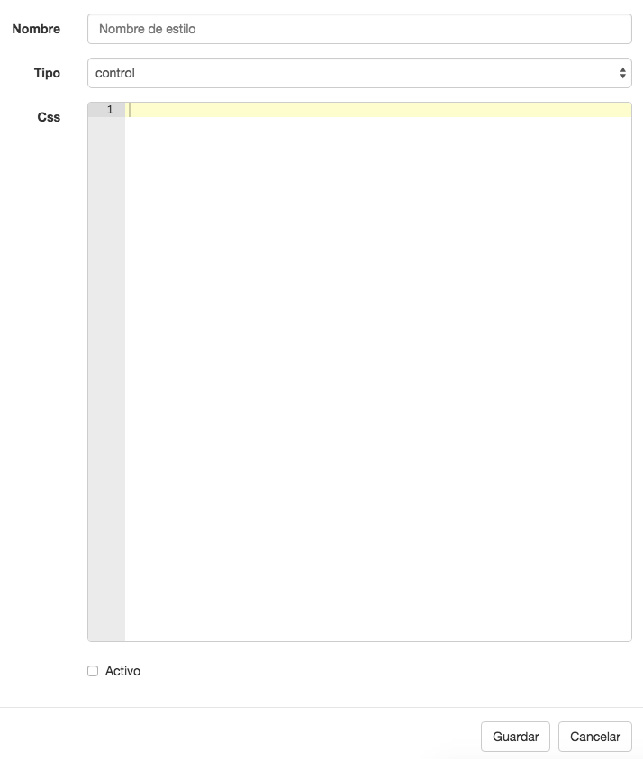
Para la creación de un nuevo estilo es necesario llenar el formulario de Nuevo estilo.

- El campo Nombre debe llevar el nombre del estilo.
- El campo Tipo comprende el tipo al que el estilo se relaciona, es decir tipo control o tipo slide.
- El campo Css debe contener todo el código relacionado con estilos en css.
- El campo Snippet debe contener una pequeña parte reusable de código fuente o texto que ejemplifique el uso del recurso o de la clase del recurso.
- El campo Activo comprende la disposición en la que se encuentra el estilo para las pizarras, es decir activo o inactivo.
En la parte inferior del botón Nuevo estilo se encuentra el tamaño de pagina, el cual es posible modificar para adecuar la cantidad de estilos que pueda contener cada pagina.

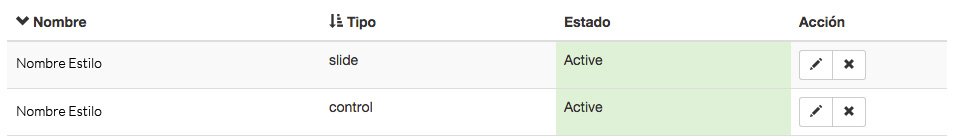
El contenido se encuentra conformada por cada uno de los estilos que hayan sido creados a través de esta herramienta. Los estilos están tabuladas con los parámetros Nombre, Tipo, Estado y Acción. Esto permite una estructura organizada para efectos de búsqueda.

- La columna Nombre contiene cada uno de los nombres de los estilos que se hayan creados.
- La columna Tipo incluye el tipo de estilo al que se haya asignado el tipo (estilo slide o estilo control).
- La columna Estado comprende la disposición en la que se encuentra el estilo, es decir activa o inactiva.
- La columna Acción contiene las acciones que son posibles efectuar sobre cada estilo. Entre ellas se encuentran: editar y eliminar.
Columna Acción¶

La acción editar estilo permite al usuario editar la información y código css del estilo.

La acción eliminar estilo permite al usuario suprimir un estilo dentro del contenido de estilos.

Creación de campos para pizarras¶
Todo el contenido de las estructuras deberá ir en los campos Html y Json del modal Editar Pizarras

Información de una pizarra¶
Caso único tema para las diapositivas¶
Código Json¶
{
"slideinfo":
{
"area": "Texto",
"tema": "Texto",
"nucleo": "Texto",
}
}
Ejemplo¶

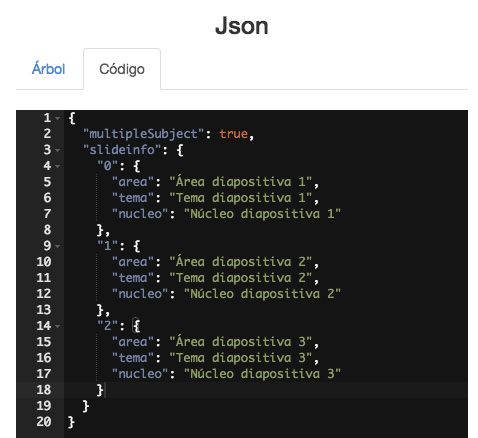
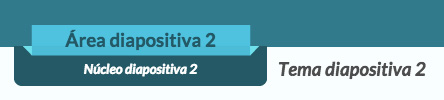
Caso de tema por diapositiva¶
Código Json¶
{
{
"multipleSubject": true,
"slideinfo": {
"0": {
"area": "Área diapositiva 1",
"tema": "Tema diapositiva 1",
"nucleo": "Núcleo diapositiva 1"
},
"1": {
"area": "Área diapositiva 2",
"tema": "Tema diapositiva 2",
"nucleo": "Núcleo diapositiva 2"
},
"2": {
"area": "Área diapositiva 3",
"tema": "Tema diapositiva 3",
"nucleo": "Núcleo diapositiva 3"
}
}
}
Apoyo conceptual¶
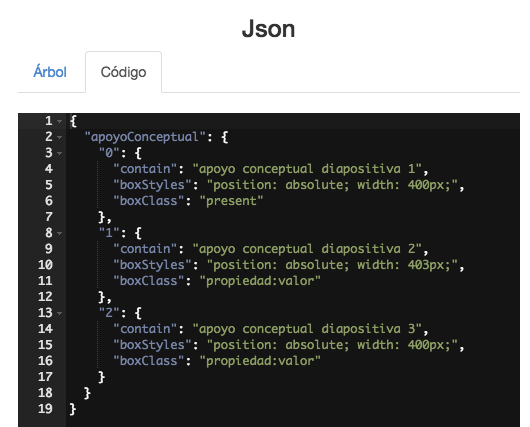
{
"apoyoConceptual": {
"0": {
"contain": "Contenido apoyo conceptual diapositiva 1",
"boxStyles": "propiedad:valor",
"boxClass": "propiedad:valor"
},
"1": {
"contain": "Contenido apoyo conceptual diapositiva 2",
"boxStyles": "propiedad:valor",
"boxClass": "propiedad:valor"
},
"2": {
"contain": "Contenido apoyo conceptual diapositiva 3",
"boxStyles": "propiedad:valor",
"boxClass": "propiedad:valor"
}
}
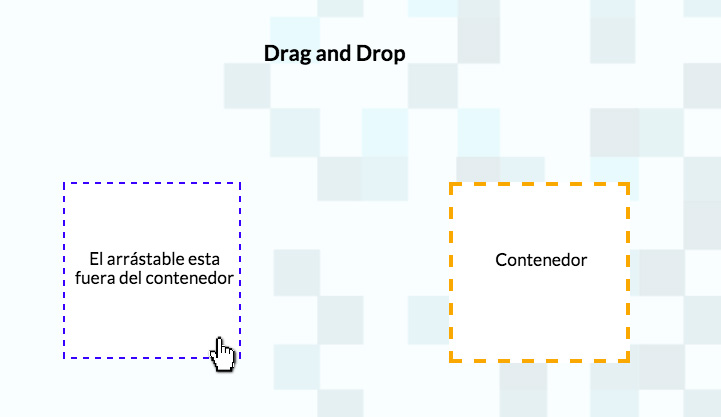
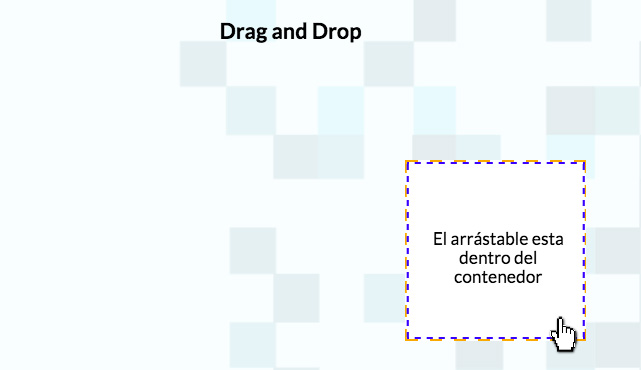
Drag and Drop¶
El campo Drag and Drop es un ejercicio que permite arrastrar elementos a un contenedor.
Código Html¶
<drag_and_drop_field
id="nombre del campo"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="0"><!-- Número de la diapositiva donde se encuentra el elemento -->
</drag-and-drop-field>
Código Json¶
"nombre del campo": {
"dropzones": número de contenedores,
"draggables": número de arrastrables,
"draggable_container": {
"width": "100%",
"height": "100%"
},
"math": el arrastrable contiene ecuaciones matemáticas, valores booleanos true or false,
"dropzoneClasses": "Se escriben las clases separadas por '|', debe haber igual numero de clases que de contenedores",
"initialClass": "Se escriben las clases separadas por medio de '|', deben haber igual número de clases que de arrastrables",
"finalClass": "Se escriben las clases separadas por medio de '|', estas clases corresponden cuando un arrastrable ha entrado en una zona de drop(contenedor), debe haber igual número de clases al número de arrastrables"
"dropzone_styles": {
"# de contenedor": {
"propiedad": "Valor"
}
},
"draggables_styles": {
"# de arrastrable": {
"propiedad": "valor"
}
},
"dropzones_content": {
"# de contenedor": "Contenido en HTML de un dropzone, puede contener únicamente texto"
},
"dropped_draggables_styles": {
"# de arrastrable": {
"width": "Ancho del elemento una vez haya sido arrastrado a una
contenedor",
"height": "Altura del elemento una vez haya sido arrastrado a un
contenedor"
}
},
"draggables_content": {
"# de arrastrable": "Contenido en HTML de un draggable, puede contener únicamente texto"
},
"dropped_draggable_content": {
"# de arrastrable": "Contenido en HTML de un draggable, puede contener
únicamente texto"
},
"shouldSnap": el arrastrable se ajusta al contenedor valores booleanos true or false,
"isOneDrop": el arrastrable se ajusta al contenedor valores booleanos true or false,
"answer": {
"# de contenedor": "arrastrable_1,arrastrable_2,etc"
}
}
Ejercicio¶
Ejemplo Html¶
<drag-and-drop-field
id="drag_and_drop_field_1"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="0" style="">
</drag-and-drop-field>
Ejemplo Json¶
"drag_and_drop_field_1": {
"dropzones": 1,
"draggables": 1,
"draggable_container": {
"width": "100%",
"height": "100%"
},
"math": false,
"dropzoneClasses": "class",
"initialClass": "class",
"finalClass": "class",
"dropzones_styles": {
"0": {
"position": "absolute",
"border": "4px dashed orange",
"background-color": "white",
"left": "585px",
"top": "100px",
"width": "160px",
"z-index": "1",
"height": "160px"
}
},
"draggables_styles": {
"0": {
"position": "absolute",
"border": "2px dashed blue",
"background-color": "white",
"left": "230px",
"top": "100px",
"width": "160px",
"height": "160px",
"z-index": "2"
}
},
"dropzones_content": {},
"dropped_draggables_styles": {
"0": {
"width": "160px",
"height": "160px"
}
},
"draggables_content": {
"0": "<p style='position: absolute; top: 60px; left: 5px'>El arrastable esta fuera del contenedor</p>"
},
"dropped_draggable_content": {
"0": "<p style='position: absolute; top: 60px; left: 5px'>El arrastable esta dentro del contenedor</p>"
},
"shouldSnap": true,
"isOneDrop": true,
"answer": {
"0": "0"
}
}


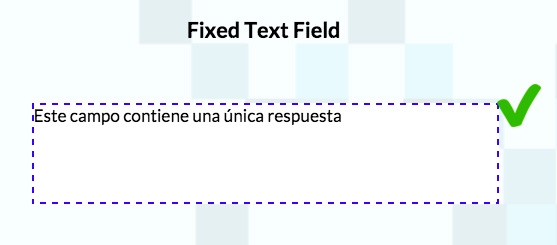
Fixed Text Field¶
El campo Fixed Text Field es uno de los campos de área de texto que permiten agregar contenido de texto dentro del campo. Este campo permite validar respuestas de texto fijo, es decir una respuesta única de texto.
Código Html¶
<fixed-text-field
id="nombre del campo"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
textclass="clase del campo"
textstyle="estilo del campo"
slide="Número slide"
gradexoffset="posición sobre el eje x de la calificación en el campo (#pixeles)"
gradeyoffset="posición sobre el eje y de la calificación en el campo (#pixeles)">
</fixed-text-field>
Código Json¶
{ “nombre del campo”: { “answer”: “Respuesta única”, “isNull”: el campo de texto va vació, valores booleanos true or false, “ignoreCase”: el campo de texto ignora o no el caso de textos con mayúscula, valores booleanos true or false } }
Ejercicio
Ejemplo Html¶
<fixed-text-field
id="campo_texto_fijo_1"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
textclass="clase"
style="border: 2px dashed blue; position: absolute; left: 265px; top: 50px; width: 430px; height: 90px; background-color: white;"
slide="0"
gradeyoffset="#pixeles"
gradexoffset="#pixeles"><!-- posición por defecto -->
</fixed-text-field>
>
Ejemplo Json¶
{
"campo_texto_fijo_1": {
"answer": "este campo contiene una única respuesta",
"isNull": false,
"ignoreCase": false
}
}

Fixed Multiple Text Field¶
El campo Fixed Text Mult Field es uno de los campos de área de texto que permiten agregar contenido de texto dentro del campo. Este campo permite validar respuestas de texto fijo múltiples, es decir una u otra respuesta única.
Código Html¶
<fixed-text-mult-field
id="nombre del campo"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
textclass="clase del campo"
textstyle="estilo del campo"
slide="Número slide"
gradexoffset="posición sobre el eje x de la calificación en el campo (#pixeles)"
gradeyoffset="posición sobre el eje y de la calificación en el campo (#pixeles)">
</fixed-text-mult-field>
Código Json¶
{
"nombre del campo": {
"answer": "respuestas separadas por '|...'",
"isNull": el campo de texto va vació, valores booleanos true or false,
"ignoreCase": el campo de texto ignora o no el caso de textos con mayúscula, valores booleanos true or false
} }
Ejercicio¶
Ejemplo Html¶
<fixed-text-field
id="campo_texto_multiple_fijo_1"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
textclass="clase"
style="border: 2px dashed blue; position: absolute; left: 265px; top: 50px; width: 430px; height: 90px; background-color: white;"
slide="0"
gradeyoffset="#pixeles"
gradexoffset="#pixeles"><!-- posición por defecto -->
</fixed-text-field>
Ejemplo Json¶
{
"campo_texto_multiple_fijo_1": {
"answer": "este campo valida varias respuestas únicas|esta es otra respuesta",
"isNull": false,
"ignoreCase": true
} }


Keywords Text Area Field¶
El campo Keywords Text Area Field es uno de los campos de área de texto que permiten agregar contenido dentro de texto del campo. Este campo permite validar respuestas de texto palabras clave, es decir palabras específicas que se hayan agregado al campo. Todas las palabras clave deben ser agregadas al campo de texto para que el la respuesta sea correcta.
Código Html¶
<keyword-text-area-field
id="nombre del campo"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
textclass="clase del campo"
textstyle="estilo del campo"
slide="Número slide"
gradexoffset="posición sobre el eje x de la calificación en el campo (#pixeles)"
gradeyoffset="posición sobre el eje y de la calificación en el campo (#pixeles)">
</keyword-text-area-field>
Código Json¶
{
"nombre del campo": {
"answer": "respuestas palabras clave separadas por '|...'",
"isNull": el campo de texto va vació, valores booleanos true or false,
"ignoreCase": el campo de texto ignora o no el caso de textos con mayúscula, valores booleanos true or false
} }
Ejercicio¶
Ejemplo Html¶
<keyword-text-area-field
id="campo_palabras_clave_1"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
textclass="clase"
style="border: 2px dashed blue; position: absolute; left: 265px; top: 50px; width: 430px; height: 90px; background-color: white;"
slide="0"
gradeyoffset="#pixeles"
gradexoffset="#pixeles">
</keyword-text-area-field>
Ejemplo Json¶
{
"campo_palabras_clave_1": {
"answer": "palabra clave uno|palabra clave dos",
"isNull": false,
"ignoreCase": true
} }

Open Answer Text Field¶
El campo Open Answer Text Field es uno de los campos de área de texto que permiten agregar contenido de texto dentro del campo. Este campo permite agregar texto de manera abierta sin estar atado a un respuesta fija o respuesta de palabras clave. El contenido sera revisado consecuentemente por el profesor.
Este campo de texto no necesita de un código Json.
Código Html¶
<open-answer-text-field
id="nombre del campo"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
textclass="clase del campo"
textstyle="estilo del campo"
slide="Número slide"
gradexoffset="posición sobre el eje x de la calificación en el campo (#pixeles)"
gradeyoffset="posición sobre el eje y de la calificación en el campo (#pixeles)">
</open-answer-text-field>
Ejercicio¶
Ejemplo Html¶
<open-answer-text-field
id="campo_texto_abierto_1"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
textclass="clase"
style="border: 2px dashed blue; position: absolute; left: 265px; top: 50px; width: 430px; height: 90px; background-color: white;"
slide="0"
gradeyoffset="#pixeles"
gradexoffset="#pixeles">
</open-answer-text-field>

Fixed Text Multiple Keyword¶
El campo Fixed Text Multiple Keyword es uno de los campos de área de texto que permiten agregar contenido de texto dentro del campo. Permite agregar grupos de palabras clave, es decir una combinación de ciertas palabras que permiten al campo validar la respuesta.
Código Html¶
<fixed-text-multiple-keyword
id="nombre del campo"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
textclass="clase del campo"
textstyle="estilo del campo"
slide="Número slide"
gradexoffset="posición sobre el eje x de la calificación en el campo (#pixeles)"
gradeyoffset="posición sobre el eje y de la calificación en el campo (#pixeles)">
</fixed-text-multiple-keyword>
Código Json¶
{
"nombre del campo": {
"answer":
[
[
{
"item": "1"
},
{
"item": "2"
},
{
"item": "3"
},
],
[
{
"item": "6"
},
{
"item": "7"
},
{
"item": "8"
}, {
"item": "9"
},
{
"item": "10"
}
],
. . .
]
}
}
Ejercicio¶
Ejemplo Html¶
<fixed-text-multiple-keyword
id="fixed_text_multiple_keyword_1"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
textclass="clase del campo"
style="border: 2px dashed blue; position: absolute; left: 265px; top: 50px; width: 430px; height: 90px; background-color: white;"
slide="0"
gradexoffset="#pixeles"
gradeyoffset="#pixeles">
</fixed-text-multiple-keyword>
Ejemplo Json¶
{
"fixed_text_multiple_keyword_1": {
"answer": [
[
{
"item": "palabra 1"
},
{
"item": "palabra 2"
}
],
[
{
"item": "palabra 2"
},
{
"item": "palabra 3"
}
],
[
{
"item": "palabra 1"
},
{
"item": "palabra 3"
}
]
]
}
}



Multiple Choice Field¶
El campo Multiple Choice Field es un campo de selección múltiple que permite al usuario elegir entre varias opciones de respuesta.
Código Html¶
<multiple-choice-field
id="nombre del campo"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="Número de slide">
</multiple-choice-field>
Código Json¶
{
"nombre del campo": {
"optionsNumber": Número de elementos seleccionables,
"multipleAnswer": El campo de selección múltiple contiene mas de una respuesta, valores booleanos true or false,
"selectedClass": "Clase del elemento cuando este seleccionado",
"unSelectedClass": "Clase del elemento cuando no este seleccionado", "optionsStyles": {
"Número del elemento": {
"Propiedad": "Valor"
}
},
"answer": "Elementos separados por '|'"

}
}
Ejercicio¶
Ejemplo Html¶
<multiple-choice-field
id="multiple-choice-field_1"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="0">
</multiple-choice-field>
Ejemplo Json¶
"multiple-choice-field_1": {
"optionsNumber": 3,
"multipleAnswer": false,
"selectedClass": "SMUR_ficha_roja_checked",
"unSelectedClass": "SMUR_ficha_roja",
"optionsStyles": {
"0": {
"width": "25px",
"height": "25px",
"position": "absolute",
"top": "50px",
"left": "380px"
},
"1": {
"width": "25px",
"height": "25px",
"position": "absolute",
"top": "100px",
"left": "380px"
},
"2": {
"width": "25px",
"height": "25px",
"position": "absolute",
"top": "150px",
"left": "380px"
}
},
"answer": "0"
}

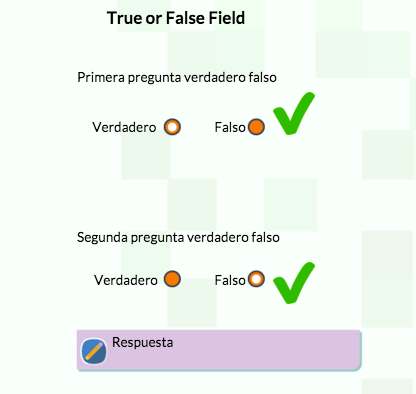
True or False Field¶
El campo True or False Field es un campo de selección que permite al usuario elegir una respuesta entre dos opciones.
Ejemplo Html¶
<true-or-false-field
id="IDPregunta"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="Número slide"
gradexoffset="posición sobre el eje x de la calificación en el campo (#pixeles)"
gradeyoffset="posición sobre el eje y de la calificación en el campo (#pixeles)">
</true-or-false-field>
Ejemplo Json¶
{
"IDPregunta": {
"trueInput": {
"class": "Clase CSS correspondiente al radio button de true",
"style": {
"Propiedad": "Valor"
}
},
"falseInput": {
"class": "Clase CSS correspondiente al radio button de false",
"style": {
"Propiedad": "Valor"
}
},
"background": {
"class": "Clase del background correspondiente al campo de texto",
"style": {
"Propiedad": "Valor"
},
},
"textField": "fixed(campo de texto fijo)|keywords(campo palabras clave)|open(campo de texto abierto)|multiple-keyword(campo de texto grupos palabras clave)|multiple-field(campo de texto multiple fijo)",
"textFieldStyle": "Propiedad:Valor;Propiedad:Valor;(propiedad del campo de texto)",
"textFieldClass": "Clase para el campo de texto",
"answer": "true|Respuesta",
"gradedStyle": {
"Propiedad": "Valor"
}
}
}
Ejercicio¶
Ejemplo Html¶
<true-or-false-field
id="true_or_false_field_1"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="0"
gradexoffset="posición sobre el eje x de la calificación en el campo (#pixeles)"
gradeyoffset="posición sobre el eje y de la calificación en el campo (#pixeles)">
</true-or-false-field>
<true-or-false-field
id="true_or_false_field_2"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="0"
gradexoffset="posición sobre el eje x de la calificación en el campo (#pixeles)"
gradeyoffset="posición sobre el eje y de la calificación en el campo (#pixeles)">
</true-or-false-field>
Ejemplo Json¶
"true_or_false_field_1": {
"trueInput": {
"class": "first",
"style": {
"width": "50px",
"height": "50px",
"position": "absolute",
"left": "450px",
"top": "100px"
}
},
"falseInput": {
"class": "first",
"style": {
"width": "50px",
"height": "50px",
"position": "absolute",
"left": "550px",
"top": "100px"
}
},
"background": {
"class": "CETA_box_pencil_izq",
"style": {
"width": "350px",
"height": "60px",
"position": "absolute",
"left": "340px",
"top": "145px"
}
},
"textField": "fixed",
"textFieldStyle": "position: absolute; width: 280px; height: 40px; position: absolute; top: 155px; left:390px;",
"textFieldClass": "class",
"answer": "true",
"gradedStyle": {
"position": "absolute",
"top": "70px",
"left": "580px",
"width": "50px",
"height": "50px"
}
},
"true_or_false_field_2": {
"trueInput": {
"class": "first",
"style": {
"width": "50px",
"height": "50px",
"position": "absolute",
"left": "450px",
"top": "280px"
}
},
"falseInput": {
"class": "first",
"style": {
"width": "50px",
"height": "50px",
"position": "absolute",
"left": "550px",
"top": "280px"
}
},
"background": {
"class": "CETA_box_pencil_izq",
"style": {
"width": "350px",
"height": "60px",
"position": "absolute",
"left": "340px",
"top": "345px"
}
},
"textField": "keywords",
"textFieldStyle": "position: absolute; width: 280px; height: 40px; position: absolute; top: 355px; left:390px;",
"textFieldClass": "class",
"answer": "Respuesta",
"gradedStyle": {
"position": "absolute",
"top": "270px",
"left": "580px",
"width": "50px",
"height": "50px"
}
}

Image Selection Field¶
El campo Image Selection Field es un campo de selección de imágenes que permite al usuario elegir entre varias opciones de respuesta.
Código Html¶
<image-selection-field
id="IDPregunta"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="Número slide">
</image-selection-field>
Código Json¶
{
"IDPregunta": {
"images": Número de imágenes,
"selectedClass": "Clase css correspondiente al bloque seleccionado", "selectableClasses": "Clases separadas por '|', deben haber igual número al número
de imágenes al numero de clases",
"selectableContent": {
"Número de seleccionable": "URL de la imagen"
},
"selectableStyles": {
"Número de seleccionable": {
"Propiedad seleccionable": "Valor seleccionable"
}
},
"filterSelectableStyles": {
"Múmero de filtro": {
"Propiedad filtro": "Valor filtro"
} },
"multipleAnswer": valor booleano si existe mas de una respuesta true|false,
"answer": "Índice de la respuesta o las respuestas separadas por '|'"
}
}
Ejercicio¶
Ejemplo Html¶
<image-selection-field
id="image-selection-field_1"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="0">
</image-selection-field>
Ejemplo Json¶
"image-selection-field_1": {
"images": 3,
"selectedClass": "FRAME_img_yellow",
"selectableClasses": "class|class|class",
"selectableContent": {
"0": "http://revealer.s3.amazonaws.com/uploads/revealer_assets/baraja_diamante_03.png",
"1": "http://revealer.s3.amazonaws.com/uploads/revealer_assets/baraja_diamante_04.png",
"2": "http://revealer.s3.amazonaws.com/uploads/revealer_assets/baraja_diamante_09.png"
},
"selectableStyles": {
"0": {
"width": "120px",
"height": "150px",
"position": "absolute",
"top": "100px",
"left": "200px"
},
"1": {
"width": "120px",
"height": "150px",
"position": "absolute",
"top": "100px",
"left": "400px"
},
"2": {
"width": "120px",
"height": "150px",
"position": "absolute",
"top": "100px",
"left": "600px"
}
},
"filterSelectableStyles": {
"0": {
"width": "120px",
"height": "150px",
"position": "absolute",
"opacity": "0.5",
"z-index": "4",
"top": "100px",
"left": "200px"
},
"1": {
"width": "120px",
"height": "150px",
"position": "absolute",
"opacity": "0.5",
"z-index": "4",
"top": "100px",
"left": "400px"
},
"2": {
"width": "120px",
"height": "150px",
"position": "absolute",
"opacity": "0.5",
"z-index": "4",
"top": "100px",
"left": "600px"
}
},
"multipleAnswer": false,
"answer": "Índice de la respuesta o las respuestas separadas por '|'"
}

Underline Field¶
El campo Underline Field permite al usuario subrayar texto. La respuesta se valida si se subrayan los mismos caracteres que se establecen en la respuesta.
Código Html¶
<underline-text-field
id="IDPregunta"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="Número slide">
</underline-text-field>
Código Json¶
{
"IDPregunta":{
"answer": "Respuesta que debe coincidir exactamente. Si son más de una se debe separar con '|'",
"textField": "Todo el texto interno que se puede subrayar en el html",
"underlineClearButtonClass": "Nombre de la clase del botón de eliminar selección",
"initialUnderlineClearButtonStyle": {
"Propiedad" : "Valor (valores para el botón de eliminar selección)",
},
"initialUnderlineTextColor": "Propiedad:Valor;Propiedad:Valor; (color del resaltado)"
}
}
Ejercicio¶
Ejemplo Html¶
<underline-text-field
style="position: absolute; left: 336px; top: 24px;"
id="underline-text-field_1"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="0">
</underline-text-field>
Ejemplo Json¶
{
"underline-text-field_1": {
"answer": "Frase de ejemplo.",
"textField": "<p class='reading'>Subraya la siguiente frase: Frase de ejemplo. </p>",
"underlineClearButtonClass": "btn_delete_underline",
"initialUnderlineClearButtonStyle": {
"position": "absolute",
"top": "0px",
"left": "300px"
},
"initialUnderlineTextColor": "background-color: rgb(222, 249, 60); opacity: 1; text-decoration: underline; color: rgb(98, 87, 87);"
}
}

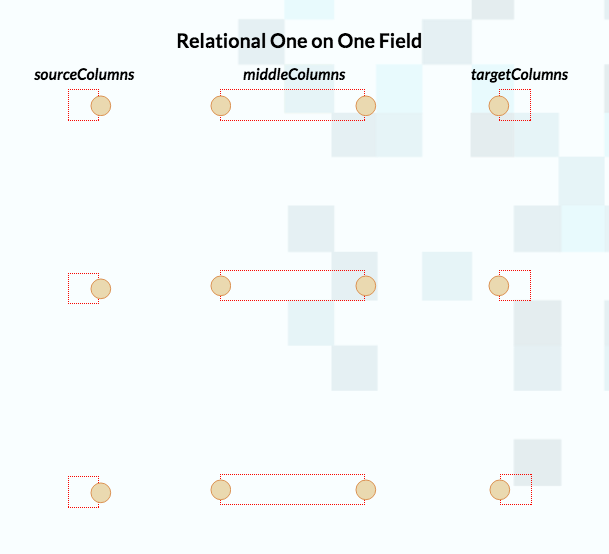
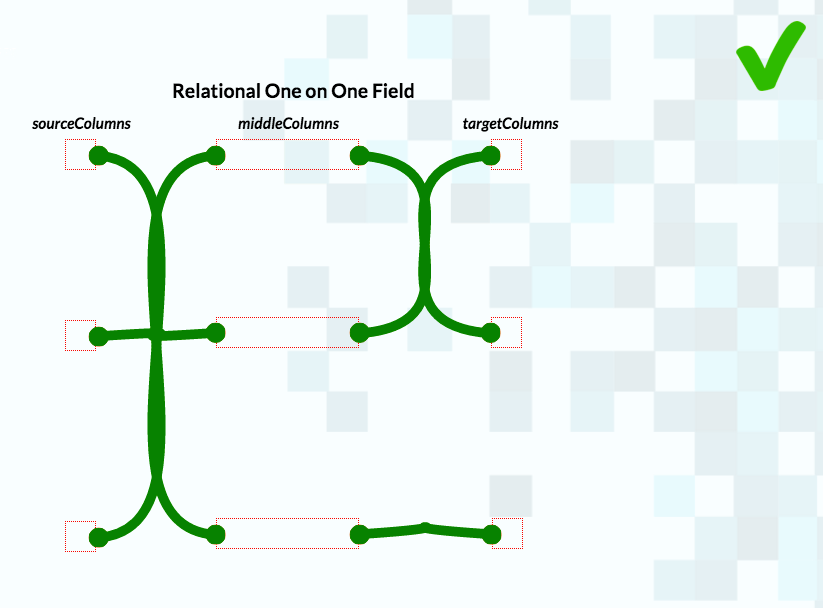
Relational One on One Field¶
El campo Relational One on One Field permite unir dos o mas elementos mediante una línea de conexión.
Código Html¶
<relational-one-on-one-field
id="IDPregunta"
class="ClassPregunta"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="Número slide">
</relational-one-on-one-field>
Código Json¶
{
"IDPregunta":{
"answer": "Pareja de ids de los divs que deben coincidir, si son más de una se debe separar con '|'",
"numberColmuns" : Número de columnas 2 - 3 ,
"DragOptions" : {
"cursor" : "Tipo de cursor del mouse en el nodo (pointer)",
"zIndex" : "Número del z-index (0000-9999)"
},
"PaintStyle" : {
"lineWidth" : "Grosor de la línea (Sólo números)",
"strokeStyle" : "Color de la línea"
},
"EndpointHoverStyle" : {
"fillStyle" : "Color al hacer hover con el mouse en el nodo"
},
"HoverPaintStyle" : {
"strokeStyle" : "Color al hacer hover con el mouse en la línea"
},
"EndpointStyle" : {
"strokeStyle" : "Color del nodo",
"fillStyle" : "Color de relleno nodo"
},
"Endpoint" : "Tipo de nodo (Dot, Rectangle, Blank y Image)",
"sourceStyleColumns" : "Estilos para la columna con las raíces",
"middleStyleColumns" : "Estilos para la columna del medio",
"targetStyleColumns" : "Estilos para la columna de los nodos finales",
"sourceColumns" : {
"IDDiv" : {
"id" : "IDDiv",
"class" : "ClassDiv",
"style" : "Propiedad:Valor;Propiedad:Valor;",
"maxConections" : Cantidad de conexiones permitidas, si son ilimitadas poner -1,
"position" : "Posición en la que puede estar el nodo (Top,Bottom,Left,Right)",
"value" : "En caso de tener texto agregarlo acá"
}
},
"middleColumns" : {
"IDDiv" : {
"id" : "IDDiv",
"class" : "ClassDiv",
"style" : "Propiedad:Valor;Propiedad:Valor;",
"sourceMaxConections" : Cantidad de conexiones permitidas para la fuente, si son ilimitadas poner -1,
"sourceposition" : "Posición de la fuente en la que puede estar el nodo (Top,Bottom,Left,Right)",
"targetMaxConections" : Cantidad de conexiones permitidas para el receptor, si son ilimitadas poner -1,
"targetposition" : "En caso de tener texto agregarlo acá"
}
},
"targetColumns" : {
"IDDiv" : {
"id" : "IDDiv",
"class" : "ClassDiv",
"style" : "Propiedad:Valor;Propiedad:Valor;",
"maxConections" : Cantidad de conexiones permitidas, si son ilimitadas poner -1,
"position" : "Posición en la que pede estar el nodo (Top,Bottom,Left,Right)",
"value" : "En caso de tener texto agregarlo acá"
}
}
}
}
Ejercicio¶
Ejemplo Html¶
<relational-one-on-one-field
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
id="relational_1"
slide="0"
class="classPregunta">
Ejemplo Json¶
{
"relational_1": {
"answer": "c:first|b:second|a:third|second:uno|first:dos|third:tres",
"numberColmuns": 3,
"DragOptions": {
"cursor": "pointer",
"zIndex": "2000"
},
"PaintStyle": {
"lineWidth": "4",
"strokeStyle": "#26addd"
},
"EndpointHoverStyle": {
"fillStyle": "#ff0000"
},
"HoverPaintStyle": "",
"EndpointStyle": {
"strokeStyle": "#e08f58",
"fillStyle": "#ecd8b3"
},
"Endpoint": "Dot",
"sourceStyleColumns": "sourceStyleColums:style",
"middleStyleColumns": "middleStyleColumns:style",
"targetStyleColumns": "targetStyleColumns:style",
"sourceColumns": {
"a": {
"id": "a",
"class": "class",
"style": "width: 30px; height: 30px; position: absolute; left: 195px; top: 32px; border: 2px dotted red",
"maxConnections": 1,
"position": "Right",
"value": ""
},
"b": {
"id": "b",
"class": "class",
"style": "width: 30px; height: 30px; left: 195px; position: absolute; top: 218px; border: 2px dotted red",
"maxConnections": 1,
"position": "Right",
"value": ""
},
"c": {
"id": "c",
"class": "class",
"style": "width: 30px; height: 30px; position: absolute; left: 195px; top: 425px; border: 2px dotted red",
"maxConnections": 1,
"position": "Right",
"value": ""
}
},
"middleColumns": {
"first": {
"id": "first",
"class": "class",
"style": "width: 145px; height: 30px; position: absolute; left: 350px; top: 32px; border: 2px dotted red",
"sourceMaxConnections": 1,
"sourceposition": "Right",
"targetMaxConnections": 1,
"targetposition": "Left",
"value": ""
},
"second": {
"id": "second",
"class": "class",
"style": "width: 145px; height: 30px; position: absolute; left: 350px; top: 215px; border: 2px dotted red",
"sourceMaxConnections": 1,
"sourceposition": "Right",
"targetMaxConnections": 1,
"targetposition": "Left",
"value": ""
},
"third": {
"id": "third",
"class": "class",
"style": "width: 145px; height: 30px; position: absolute; left: 350px; top: 422px; border: 2px dotted red",
"sourceMaxConnections": 1,
"sourceposition": "Right",
"targetMaxConnections": 1,
"targetposition": "Left",
"value": ""
}
},
"targetColumns": {
"uno": {
"id": "uno",
"class": "class",
"style": "width: 30px; height: 30px; position: absolute; left: 633px; top: 32px; border: 2px dotted red",
"maxConnections": 1,
"position": "Left",
"value": ""
},
"dos": {
"id": "dos",
"class": "class",
"style": "width: 30px; height: 30px; position: absolute; top: 215px; left: 633px; border: 2px dotted red",
"maxConnections": 1,
"position": "Left",
"value": ""
},
"tres": {
"id": "tres",
"class": "class",
"style": "width: 30px; height: 30px; position: absolute; top: 422px; left: 634px; border: 2px dotted red",
"maxConnections": 1,
"position": "Left",
"value": ""
}
}
}
}
En este ejercicio de relación están incluidas las tres columnas, también es posible incluir solo dos columnas, la columna fuente y columna objetivo para efectos del ejercicio.

La respuestas están programadas en la linea answer elemento a elemento a través del id que se le proporciono a cada uno de ellos.
"answer": "c:first|b:second|a:third|second:uno|first:dos|third:tres",

Equation Field¶
El campo Equation Field permite agregar ecuaciones en la pizarra a tráves del código en latex.
Código Html¶
<mathjax-field
id="Id de la ecuación"
class="ClassField">
</mathjax-field>
Código Json¶
{
"Id de la ecuación":{
"value": "Ecuación en LaTeX, se deben escapar los backslash en cada backslash '\\'",
"style": ""
}
}
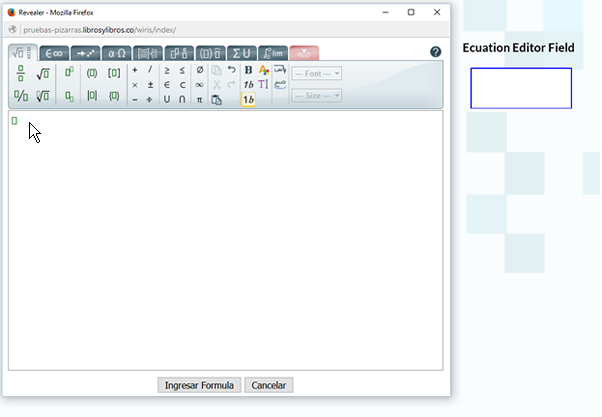
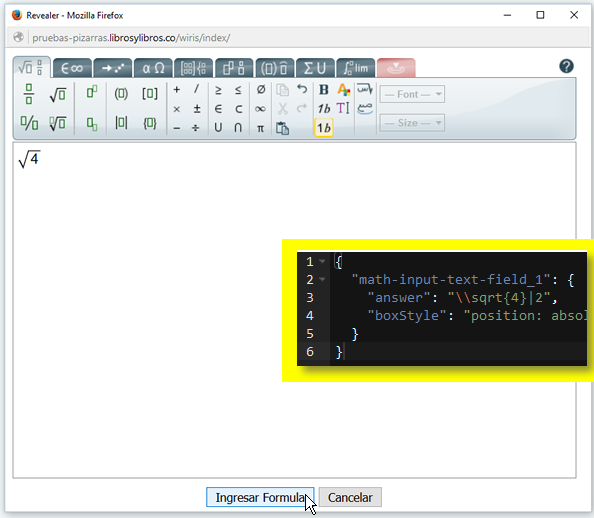
Equation Editor Field¶
El campo Equation Editor Field permite crear un campo para digitar ecuaciones y queden registrados en como respuesta en la pizarra. Cuando se seleccione un campo de respuesta, aparecerá el editor matemático wiris donde se podrá digitar la ecuación.
Código Html¶
<math-input-text-field
id="IdField"
class="ClassField"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="Número slide"
gradexoffset="posición sobre el eje x de la calificación en el campo (#pixeles)"
gradeyoffset="posición sobre el eje y de la calificación en el campo (#pixeles)">
</math-input-text-field>
Código Json¶
{
"IdField":{
"answer":"Respuesta en notación LaTeX, escapar el backslash en cada backslash '\\' Ej. (\\sqrt{9}), se puede escribir más de una respuesta separando con | Ej.(\\sqrt{9}|\\sqrt{2}|\\sqrt{5})",
"boxStyle":"propiedad:valor;propiedad:valor;propiedad:valor;",
"isNull": true or false
}
}
Ejercicio¶
Ejemplo Html¶
<math-input-text-field
id="math-input-text-field_1"
class="ClassField"
register-field="addField(the_field)"
deliver-score="scoreField(id, correct, answer)"
slide="0">
</math-input-text-field>
Ejemplo Json¶
{
"math-input-text-field_1": {
"answer": "\\sqrt{4}|2",
"boxStyle": "position: absolute; height: 65px; width: 165px; left: 400px; top: 15px; border: 2px blue solid; background-color: white "
}
}

Al seleccionar el campo saldrá la ventana del editor de wiris para digitar la ecuación.

La respuesta será válida si se dígito la opción de respuesta que haya sido ingresada en el código Json. Para este ejemplo también es válido como respuesta el número 2.



Embed Field¶
El campo Embed Field permite incrustar recursos externos como videos o interactivos de geogebra.
Código Html¶
<embed-field
id="IDRecurso"
width="Ancho del recurso"
height="Alto del recurso"
slide="Número slide">
</embed-field>
Código Json¶
{
"IDRecurso":{
"src": "URL del recurso a embeber"
}
}
Ejercicio¶
Ejemplo Html¶
<embed-field
id="geo_1"
slide="0"
style="position: absolute; left: 259px; top: 49px; height: 285px; width: 365px;">
</embed-field>
</br>
Ejemplo Json¶
{
"geo_1": {
"src": "https://www.geogebra.org/material/iframe/id/bfwmJPdj/width/450/height/350/border/888888/rc/false/ai/false/sdz/false/smb/false/stb/false/stbh/true/ld/false/sri/false/at/auto"
}
}

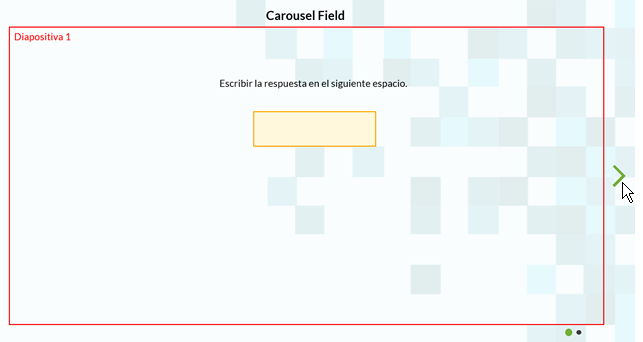
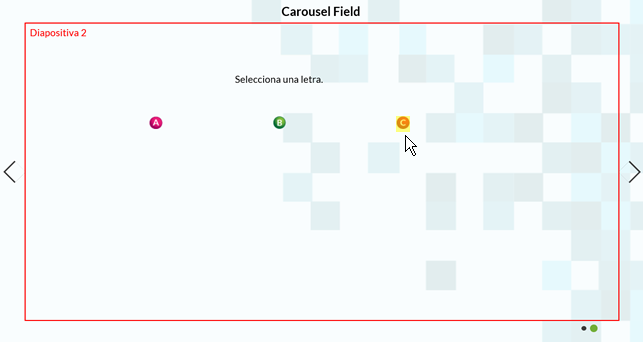
Carousel Field¶
El Carousel Field es un contenido que permite tener varias diapositivas internas en una sola diapositiva de la pizarra. El carrusel tiene flechas laterales para moverse entre el contenido de una misma diapositiva. El carrusel puede ser usado para dividir un tema muy extenso en secciones o tener múltiples campos sobre cada uno de las diapositivas del mismo. En cada página del carrusel se puede utilizar cualquier campo expresado en este documento.
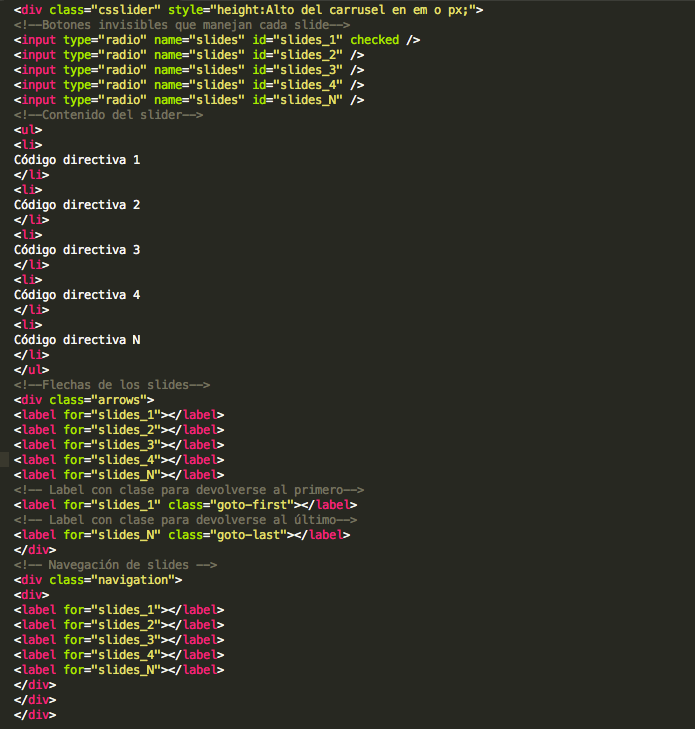
Código Html¶

Ejercicio¶
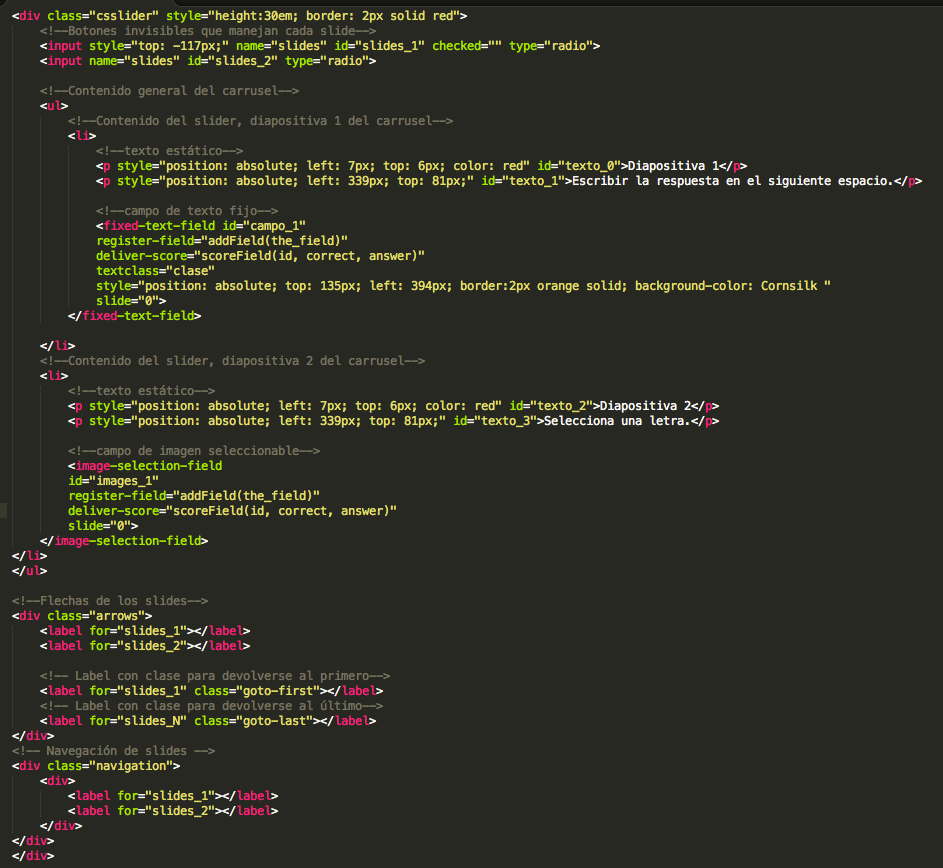
Ejemplo Html¶

Ejemplo Json¶
Para este ejemplo de carrusel se usaron dos directivas para cada diapositiva del carrusel, Fixed Text Field e Image Selection Field, en el código Json están los parámetros de cada directiva respectivamente.
{
"campo_1": {
"answer": "Respuesta"
},
"images_1": {
"images": 3,
"selectedClass": "FRAME_img_yellow",
"selectableClasses": "class|class|class",
"selectableContent": {
"0": "http://revealer.s3.amazonaws.com/uploads/revealer_assets/pt_m6_a.png",
"1": "http://revealer.s3.amazonaws.com/uploads/revealer_assets/pt_m6_b.png",
"2": "http://revealer.s3.amazonaws.com/uploads/revealer_assets/pt_m6_c.png"
},
"selectableStyles": {
"0": {
"width": "",
"height": "",
"position": "absolute",
"top": "150px",
"left": "200px"
},
"1": {
"width": "",
"height": "",
"position": "absolute",
"top": "150px",
"left": "400px"
},
"2": {
"width": "",
"height": "",
"position": "absolute",
"top": "150px",
"left": "600px"
}
},
"filterSelectableStyles": {
"0": {
"width": "24px",
"height": "24px",
"position": "absolute",
"opacity": "0.5",
"z-index": "3",
"top": "150px",
"left": "200px"
},
"1": {
"width": "24px",
"height": "24px",
"position": "absolute",
"opacity": "0.5",
"z-index": "3",
"top": "150px",
"left": "400px"
},
"2": {
"width": "24px",
"height": "24px",
"position": "absolute",
"opacity": "0.5",
"z-index": "3",
"top": "150px",
"left": "600px"
}
},
"multipleAnswer": false,
"answer": "2"
}
}